Project
Jan 6, 2024
当设计师开始做网站
为什么做网站
我一直想拥有一个属于自己的 All in one 的个人平台或是博客,用于展示我收藏的网页、推荐我个人非常喜欢的网站和应用、或是发布我的观点、摄影、设计作品。我希望它简洁轻量,简单干净。
受限于自己不是专业的研发工程师,所以在此之前一直寄希望于市面上现有的建站平台或是笔记类的工具,我曾尝试过多款应用,比如建站类的 World Press,Space Square;笔记类的 Notion,Craft,Obsidian;自媒体类的微信公众号,Medium;轻博客类的 Typlog,Gridea.dev;还有专注写作的 Ulysess 等等。但体验下来,可以感受到他们在某一层面做的很优秀,但综合下来又难以满足我的预期,诸如「World Press开放性不错,但对我来说稍显冗余,Notion 的 Datebase 功能很强大,但作为个人网站来说 UI 上又稍欠美感」一类。
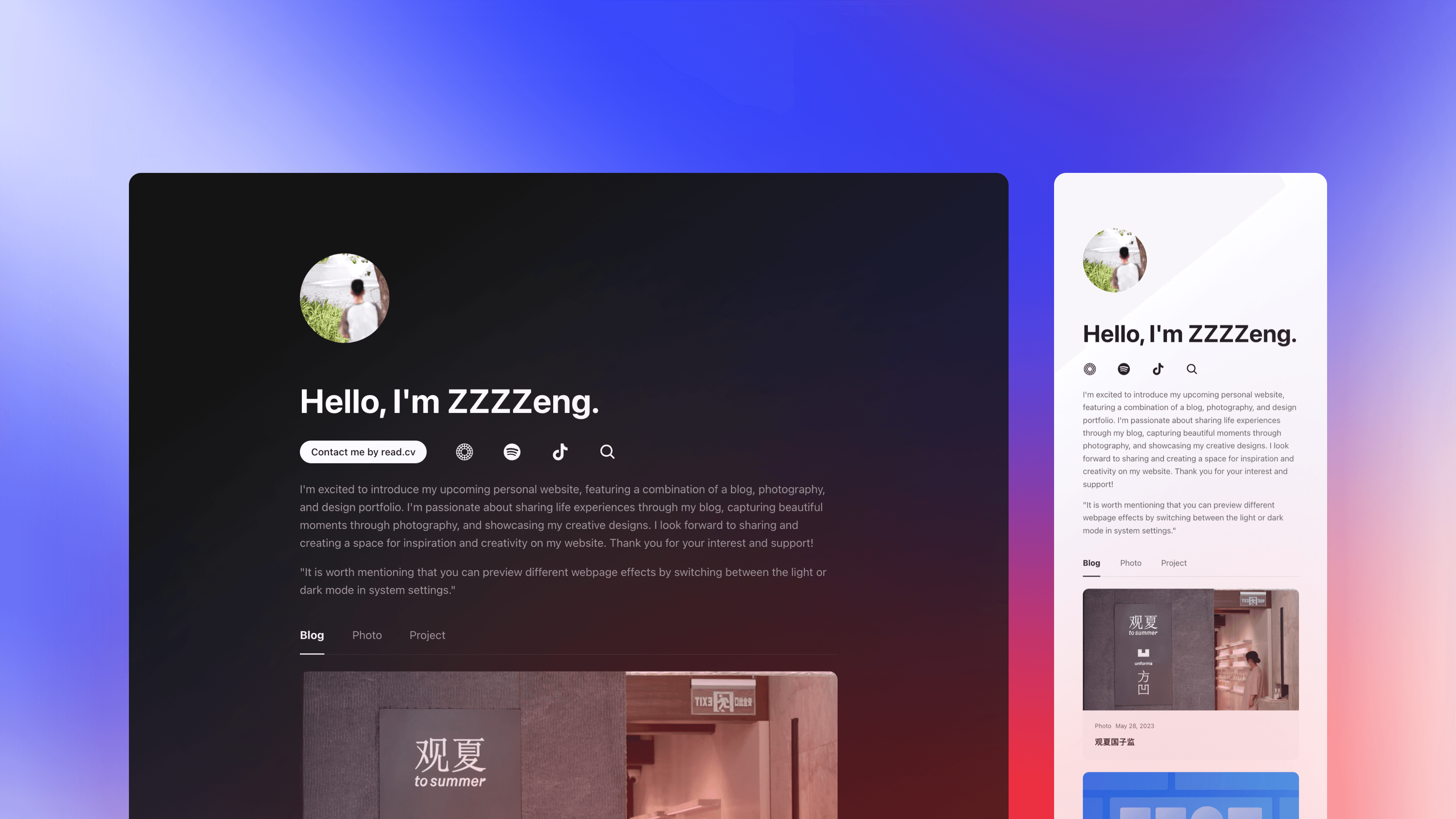
直到今天,我心中的「zzzzeng.com」正式上线了!
值得一提的是
排版
在我的网站中,文字分为两大类:Headline 与 Body。仅有 6 个字号,这意味着我在内容排版中无需花费过多的时间思考如何使用它们。
H1(48pt Bold)用于页面标题
H2(24pt Bold)用于文章标题
H3(20pt Bold)用于文章小标题
H4(16pt Bold)对应正文大号加粗
H5(14pt Bold)对应正文中号加粗
H6(12pt Bold)对应正文小号加粗
Body L(16pt Regular)用于正文
Body M(14pt Regular)用于辅助正文
Body S(12pt Regular)用于注释
设色
同文字一样,整个网站的中性色彩只使用了 7 个梯度。
三个背景色:Base、Base Primary、Base Secondary
一个分割线:Line
三个前景色:Labe、Label Primalry、Label Standard
每个颜色 Token 对应两个具体的色值(Light + Dark),这使得整个网站在系统中切换浅色或深色外观后,都有绝佳的视觉呈现。
动态布局
使用强大的 Stack 有序的组织画面元素。优秀的 Breakpoints功能 ,令视觉设计可以适应任何尺寸的布局。
Desktop 使用 1200(Padding L&R 64px)
Tablet 使用 1199-810(Padding L&R 64px)
Phone 使用 809-320(Padding L&R 24px)
这样的设定在任何设备上打开我的网页都会令人感到足够舒适。
关于更多的我
我使用 Icon Link 链接了更多关于我的主页:我十分喜欢 VSCO,VSCO 使我的照片更加出色;Soptify 则是我一直很爱的应用,他的页面实在太好看了,尽管我没有经常订阅,但我还是愿意每天打开它;抖音使我的生活更加有趣,它陪伴了我太多的时光。另外,Read.cv 是一款功能和UI都非常出色的产品,尽管已经构建了我的个人网站,但我依旧会在上面更新内容,我使用了按钮来强调它,通过 Read.cv 能更多的了解我,以及找到我的邮箱。
推荐
我在 Bottom Bar 的部分,链接了我其他的主页,我认为他们都很精彩,如果你感兴趣可以看看。
Web Store:这是我使用 Notion Datebase 功能创建的网页收藏合集,包含很多类型,比如效率工具,创意灵感,实用教程,以及一切关于美的东西,您可以通过标签筛选快速检索你想要的。
Bento:一款使用 Bento 设计风格的 All in one 的产品,你可以将有关你的一切纳入其中,UI 很好看,也可以在官网的发现频道探索更多设计资源。
WeChat:这是我的微信公众号,尽管我现在很少打理它,不过作为我最早开始运营的账号,对我来说十分具有纪念意义。
小彩蛋
或许你已经发现,当你看到这里,文章底部新增了打赏功能,点击「喜欢作者」,即可通过「微信赞赏码」为我赞赏。如果有幸得到读者的赞赏,这将为我带来莫大的鼓励!
千言万语,不胜感激!